本章將繼續完成的將我們的桃園市路邊停車資訊的chatbot。
如何使用Dialogflow建立Chatbot
#1 介紹
#2 建立agent
#3 對話流程設計
#4 使用fulfilment串API
#5 使用fulfilment webhook串API
#6 部屬至 Line bot 上
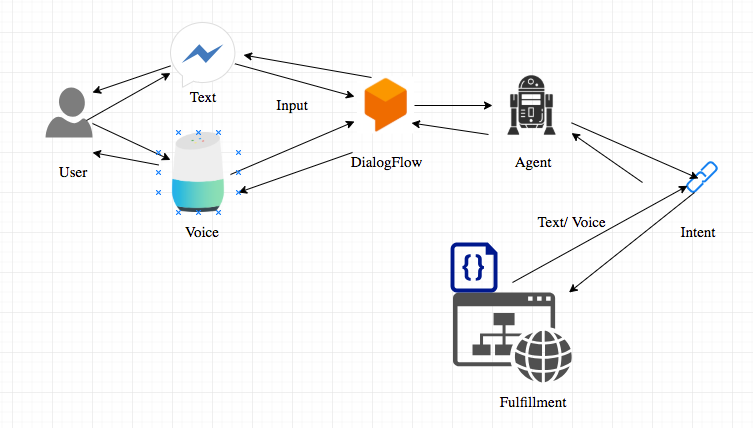
fulfilment概觀:
快速複習:
Fulfilment
程式撰寫的地方。例如 訂飛機 還得串飛機公司的API才有可能完成訂購,所以程式邏緝就是寫在這裡。
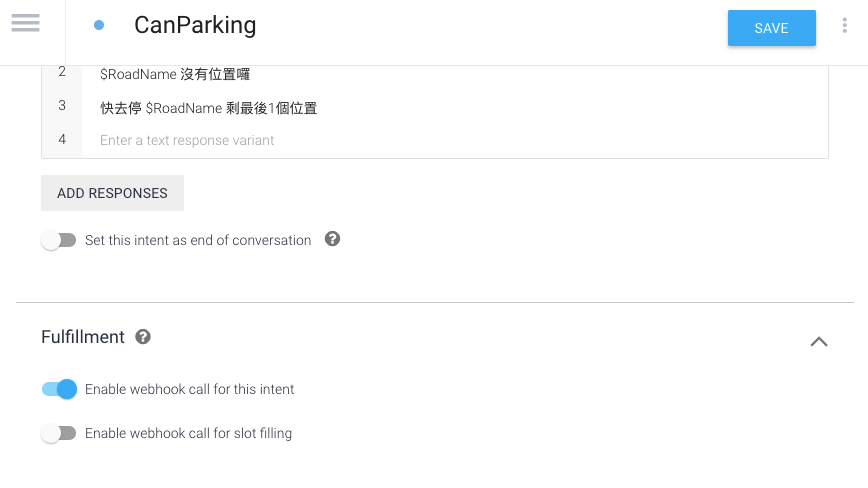
那我們繼續完成 Intent CanParking 的部份,如果你還留著上一章follow-up intent的設定,先刪除吧!

至Intent CanParking的Fulfillment Enable這個並Save
Fulfillment
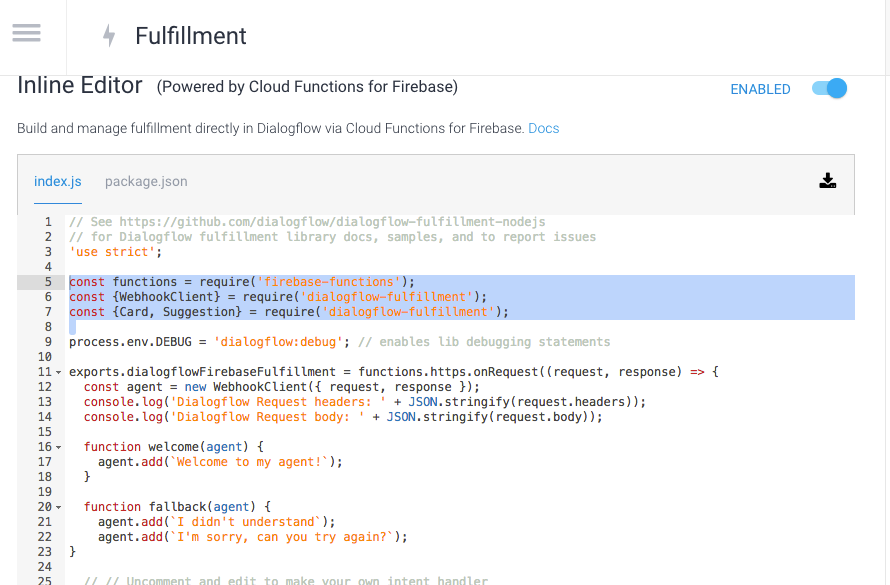
在Fulfillment下有看到 Webhook 及 Inline Editor兩個實作方式。

桃園停車資訊的說明
https://data.tycg.gov.tw/api/v1/rest/datastore/27d2edc9-890e-4a42-bcae-6ba78dd3c331?format=json
目前不支援query單一路名,一下來就是271條路,不過沒差,因為好像沒什麼人在用,很快。
'use strict';
const functions = require('firebase-functions');
const http = require('http');
process.env.DEBUG = 'dialogflow:debug'; // enables lib debugging statements
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
var s = "";
const RoadName = request.body.queryResult.parameters.RoadName;
console.log(RoadName);
if (RoadName === undefined) {
response.json({ 'fulfillmentText': "不清楚你說的路喔!" });
return
}
callRoadApi(RoadName).then(obj => {
let s = "";
if (obj.length > 0) {
obj.map(i => {
s += `${i.rd_name} 有${i.rd_count}格停車位。`
})
} else {
s = `${RoadName} 沒有停車位了`
}
console.log(s)
response.json({ 'fulfillmentText': s });
}).catch(() => {
response.json({ 'fulfillmentText': `出問題囉!晚點再試` });
})
});
var callRoadApi = (roadName) => {
return new Promise((resolve, reject) => {
// let path = "http://data.tycg.gov.tw/api/v1/rest/datastore/27d2edc9-890e-4a42-bcae-6ba78dd3c331?format=json";
http.get({ host: "data.tycg.gov.tw", path: "/api/v1/rest/datastore/27d2edc9-890e-4a42-bcae-6ba78dd3c331?format=json" }, (res) => {
// http.get(path, res => {
let body = ''; // var to store the response chunks
res.on('data', (d) => { body += d; }); // store each response chunk
res.on('end', () => {
let response = JSON.parse(body);
let records = response.result.records;
let r = records.filter((n) => {
if (n.rd_name.indexOf(roadName) > -1) {
return n
}
})
if (r.length > 0) {
resolve(r)
} else {
console.log("fail it")
reject()
}
});
res.on('error', (error) => {
console.log(`Error calling the weather API: ${error}`)
reject();
});
})
})
}
var wait = async () => {
let obj = await callRoadApi("文化二路")
if (obj.length > 0) {
let s = "";
obj.map(i => {
s += `${i.rd_name} 有${i.rd_count}格停車位。`
})
console.log(s)
} else {
s = `${roadName} 沒有停車位了`
}
}
wait()
你可以在本機試試看,在台灣應該沒什麼問題才對。
下一章來實作 webhook 好了。先休息一下,浪費一天.泣.
